Building a landing page with a subscription form

Building a landing page from scratch sounds simple. But there is always more than you think.
Here is a step-by-step guide on how I built the landing page for Type.
Tech stack
I first thought of creating the landing page with @carrd.
But I wanted to have full control over the UI and the subscription form, so I decided to build it with @nextjs and @tailwindcss.
I’ve used these tools before so I knew it would be fast to develop.
Hosting
I looked at @vercel and @Netlify. I already had some experience with Vercel but never tried Netlify.
After some research, I found out that you cannot use Vercel for commercial purposes.
So I went with Netlify. Turns out it’s super simple and quite similar to Vercel.
Format
I’m not a marketer. And I’ve never created a landing page myself before.
The original thread I posted has gained some traction though.
So I thought I’d reuse the same format for the landing page:
- Title
- Description
- Video
Not complete, but enough for now.
Subscription form
I looked at various email marketing tools and finally settled on ConvertKit.
It seems perfectly suited for creators and is free for up to 300 subscribers.
I used their API to create a custom form so I could stay on the same page when a user subscribes.
Confirm subscription
A nice little touch is the confirm subscription page.
I recreated the UI of a text file on macOS as if the note was created through the app.
I love these little details! ✨

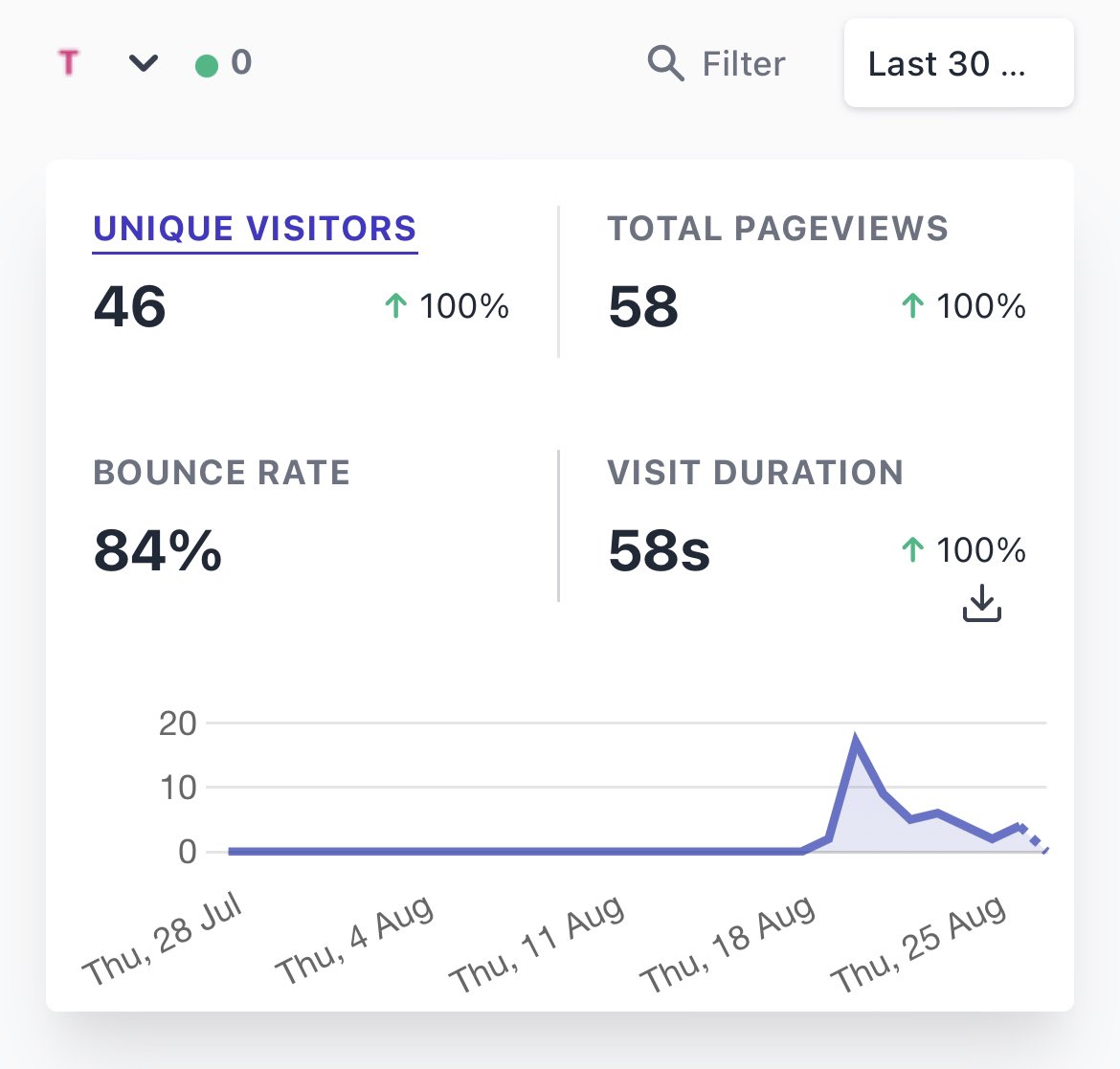
Analytics
I’ve always used Google Analytics, but with the recent rise of alternatives with simpler interfaces, like Fathom or Plausible, I wanted to try one.
I chose Plausible simply because it’s a bit cheaper than Fathom.
And indeed, the data is easier to read.

Social meta tags
The essential detail for sharing a site on social networks.
Especially the Twitter image card (I did my best here 😆).
Without forgetting the favicon.

That’s all!
And you, have you ever created a landing page? Did I miss something?
If so, let me know and I’ll update this article!